preset 추가

<a href="…?fs=20px..">link</a>
이런 식으로 preset을 url로만 구성하려고 했다. 하지만 테스트, 릴리즈에 따라 다른 url을 써야 한다. 즉, 테스트할 때는 url을 localhost로 해야 하고 릴리즈할 때는 http://ohyecloudy.github.io/readable/ 기준으로 해야 한다. 변경하는 방법이 있지 싶은데, 그냥 편하게 간다. 함수 호출하지 뭐.
<button
type="button"
onclick="readable.core.applyqs('?ff=georgia, times, serif&fs=1.2em&lh=1.5em')">
Readability
</button>
그래서 그냥 함수를 바로 호출하는 식으로 변경했다. javascript에는 변수 이름으로 - 를 사용 못하는구나. 에러를 뱉어서 순간 놀랬다. 이제까지 내가 쓴 언어 중에 clojure만 허용하는데, 갑자기 못 쓴다니 불편하다. javascript를 뱉어낼 때, 함수 이름에 들어간 - 문자를 _ 문자로 변경하는구나. 괜히 함수이름 줄였네. 이건 이후에 수정할 예정이다.
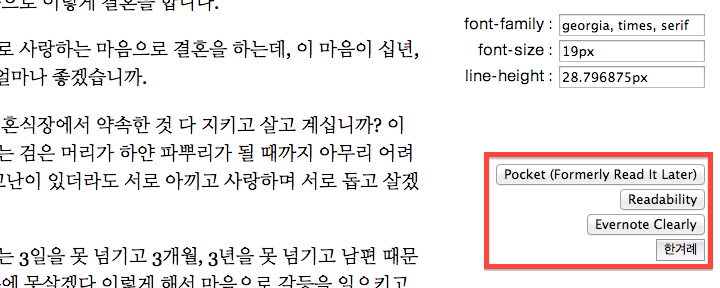
style 뽑아올 때, 무조건 px 단위로 바꾼다. % 단위 그대로 보여주고 싶은데 말이다. px 단위를 다시 % 단위로 바꾸는 작업은 복잡할 것 같다. style에 설정하고 이걸 다시 뽑아서 input box에 보여주는 게 가장 단단한 구현이긴 하지만 % 단위 변환 이슈 때문에 input box를 중심으로 값을 뽑아내도록 변경하려고 한다.
